نویسنده:
William Ramirez
تاریخ ایجاد:
20 سپتامبر 2021
تاریخ به روزرسانی:
1 جولای 2024

محتوا
- مراحل
- قسمت 1 از 3: نحوه ذخیره فایل HTML
- قسمت 2 از 3: نحوه اجرای یک فایل HTML
- قسمت 3 از 3: نحوه اجرای یک فایل HTML برای یک وب سایت
- نکات
HTML (HyperText Markup Language) یک زبان نشانه گذاری برای اسناد در اینترنت است. عمدتا برای ساختار ظاهر وب سایت ها استفاده می شود. هر فایلی با کد HTML دارای پسوند .html است. همه مرورگرهای مدرن مانند Google Chrome ، Safari و Mozilla Firefox این فرمت را تشخیص داده و می توانند چنین فایل هایی را باز کنند. بنابراین برای اجرای فایل HTML آن را در یک مرورگر وب باز کنید.
مراحل
قسمت 1 از 3: نحوه ذخیره فایل HTML
 1 درک کنید HTML چیست؟ HTML یک زبان نشانه گذاری ابرمتن است. فایل های HTML فایل های متنی هستند که حاوی محتوا و طرح بندی یک صفحه وب هستند. برای مشاهده فایل HTML ، از هر ویرایشگر متن (به عنوان مثال ، Notepad یا هر ویرایشگر تخصصی HTML) استفاده کنید. اما برای مشاهده نحوه عملکرد HTML ، فایل HTML را در یک مرورگر وب باز کنید که فایل های HTML را می خواند و ارائه می دهد.
1 درک کنید HTML چیست؟ HTML یک زبان نشانه گذاری ابرمتن است. فایل های HTML فایل های متنی هستند که حاوی محتوا و طرح بندی یک صفحه وب هستند. برای مشاهده فایل HTML ، از هر ویرایشگر متن (به عنوان مثال ، Notepad یا هر ویرایشگر تخصصی HTML) استفاده کنید. اما برای مشاهده نحوه عملکرد HTML ، فایل HTML را در یک مرورگر وب باز کنید که فایل های HTML را می خواند و ارائه می دهد.  2 کد HTML را در یک ویرایشگر متن ساده وارد یا کپی کنید. با کسب تجربه برنامه نویسی ، می توانید از ویرایشگرهای اختصاصی HTML مانند Adobe Dreamweaver ، Microsoft Expression Web و Coffee Editor HTML Editor استفاده کنید ، اما یک ویرایشگر متن اصلی (دفترچه یادداشت در Windows یا TextEdit در Mac OS X) تنها چیزی است که در ابتدا به آن نیاز دارید. از مسیر
2 کد HTML را در یک ویرایشگر متن ساده وارد یا کپی کنید. با کسب تجربه برنامه نویسی ، می توانید از ویرایشگرهای اختصاصی HTML مانند Adobe Dreamweaver ، Microsoft Expression Web و Coffee Editor HTML Editor استفاده کنید ، اما یک ویرایشگر متن اصلی (دفترچه یادداشت در Windows یا TextEdit در Mac OS X) تنها چیزی است که در ابتدا به آن نیاز دارید. از مسیر  3 فایل را در قالب HTML ذخیره کنید. اگر یک فایل HTML در Notepad ، TextEdit یا هر ویرایشگر متن دیگری ایجاد می کنید ، حتماً آن را با پسوند .html ذخیره کنید. قبل از ذخیره فایل ، از منوی Save as type همه فایلها را انتخاب کرده و سپس روی ذخیره کلیک کنید.
3 فایل را در قالب HTML ذخیره کنید. اگر یک فایل HTML در Notepad ، TextEdit یا هر ویرایشگر متن دیگری ایجاد می کنید ، حتماً آن را با پسوند .html ذخیره کنید. قبل از ذخیره فایل ، از منوی Save as type همه فایلها را انتخاب کرده و سپس روی ذخیره کلیک کنید.
قسمت 2 از 3: نحوه اجرای یک فایل HTML
 1 مطمئن شوید که مرورگر را بر روی رایانه خود نصب کرده اید. لازم است فایل HTML را در رایانه اجرا کنید.
1 مطمئن شوید که مرورگر را بر روی رایانه خود نصب کرده اید. لازم است فایل HTML را در رایانه اجرا کنید.  2 فایل ذخیره شده را پیدا کنید. اگر نمی توانید فایل HTML را پیدا کنید ، filename.html را در نوار جستجو در پایین منوی Start (Windows) یا در نوار جستجوی پنجره Finder (Mac OS X) تایپ کنید.
2 فایل ذخیره شده را پیدا کنید. اگر نمی توانید فایل HTML را پیدا کنید ، filename.html را در نوار جستجو در پایین منوی Start (Windows) یا در نوار جستجوی پنجره Finder (Mac OS X) تایپ کنید. - به طور معمول ، فایل های HTML در پوشه ای با نام فایل HTML قرار دارند (اما هیچ پسوند .html در نام پوشه وجود ندارد). فایلهای مختلف را می توان در داخل پوشه ذخیره کرد ، برای مثال ، با پسوندهای .js ، .css ، تصاویر و سایر موارد. به چنین فایل هایی دست نزنید - آنها برای نمایش صفحه و عملکرد صحیح لازم هستند. آنها را در همان پوشه فایل HTML بگذارید (در غیر این صورت صفحه به درستی نمایش داده نمی شود). برای تغییر فایل HTML ، HTML و سایر زبان های برنامه نویسی را بیاموزید.
 3 روی فایل (Windows) راست کلیک کنید یا روی Mac (Mac) دوبار کلیک کنید و از منو "Open With" را انتخاب کنید. اکنون مرورگر نصب شده بر روی رایانه خود را انتخاب کنید (مرورگر پیش فرض اولین لیست خواهد بود). فایل را با استفاده از هر مرورگر وب باز کنید: Google Chrome ، Mozilla Firefox ، Safari و غیره.
3 روی فایل (Windows) راست کلیک کنید یا روی Mac (Mac) دوبار کلیک کنید و از منو "Open With" را انتخاب کنید. اکنون مرورگر نصب شده بر روی رایانه خود را انتخاب کنید (مرورگر پیش فرض اولین لیست خواهد بود). فایل را با استفاده از هر مرورگر وب باز کنید: Google Chrome ، Mozilla Firefox ، Safari و غیره. - اکثر سیستم ها فایل های HTML را با مرورگرها مرتبط می کنند. این بدان معناست که نیازی نیست مرورگر خود را برای باز کردن فایل HTML راه اندازی کنید-فقط روی فایل دوبار کلیک کنید تا در مرورگر باز شود.
- اگر سیستم فایل را تشخیص ندهد ، از شما می پرسد که آیا فایل را در برنامه نصب شده باز کنید یا برنامه مربوطه را در اینترنت پیدا کنید. گزینه "انتخاب برنامه از لیست برنامه های نصب شده" را انتخاب کنید ، و سپس هر مرورگری را که روی رایانه شما نصب شده است انتخاب کنید.
 4 مشاهده فایل HTML در مرورگر مرورگر به طور خودکار کد را تفسیر کرده و به یک صفحه وب تبدیل می کند. مسیر فایل در نوار آدرس نمایش داده می شود تا بتوانید مطمئن شوید که فایل مورد نظر خود را باز کرده اید.
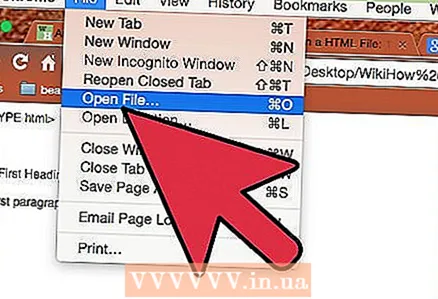
4 مشاهده فایل HTML در مرورگر مرورگر به طور خودکار کد را تفسیر کرده و به یک صفحه وب تبدیل می کند. مسیر فایل در نوار آدرس نمایش داده می شود تا بتوانید مطمئن شوید که فایل مورد نظر خود را باز کرده اید.  5 روش جایگزین: مرورگر خود را راه اندازی کرده و میانبر صفحه کلید Ctrl + O را فشار دهید. پنجره Explorer باز می شود. فایل را پیدا کرده و روی آن دوبار کلیک کنید - فایل در برگه مرورگر باز می شود. توجه داشته باشید که میانبر صفحه کلیدی که پنجره Explorer را باز می کند ممکن است در مرورگرهای مختلف متفاوت باشد.
5 روش جایگزین: مرورگر خود را راه اندازی کرده و میانبر صفحه کلید Ctrl + O را فشار دهید. پنجره Explorer باز می شود. فایل را پیدا کرده و روی آن دوبار کلیک کنید - فایل در برگه مرورگر باز می شود. توجه داشته باشید که میانبر صفحه کلیدی که پنجره Explorer را باز می کند ممکن است در مرورگرهای مختلف متفاوت باشد.
قسمت 3 از 3: نحوه اجرای یک فایل HTML برای یک وب سایت
 1 پلت فرم FTP مورد استفاده خود را باز کنید. اگر میزبان شما دارای پلت فرم ftp داخلی است ، کار ساده می شود. اگر نه ، از یک میزبان FTP شخص ثالث مانند FileZilla استفاده کنید.
1 پلت فرم FTP مورد استفاده خود را باز کنید. اگر میزبان شما دارای پلت فرم ftp داخلی است ، کار ساده می شود. اگر نه ، از یک میزبان FTP شخص ثالث مانند FileZilla استفاده کنید.  2 اتصال به سرور از راه دور (سرور سایت شما). اگر از فریمورک داخلی استفاده می کنید نیازی به این کار ندارید. دو پنل در سمت چپ و دو در سمت راست مشاهده خواهید کرد و فقط به پانل پایین سمت راست نیاز دارید.
2 اتصال به سرور از راه دور (سرور سایت شما). اگر از فریمورک داخلی استفاده می کنید نیازی به این کار ندارید. دو پنل در سمت چپ و دو در سمت راست مشاهده خواهید کرد و فقط به پانل پایین سمت راست نیاز دارید.  3 فایل HTML را پیدا کرده و به پانل بکشید. بارگیری فایل شروع می شود. اگر از چارچوب تعبیه شده استفاده می کنید ، پوشه "htdocs" (یا پوشه پیش فرض محل ذخیره فایل های HTML) را پیدا کرده و روی "بارگذاری" کلیک کنید. لیستی از گزینه ها باز می شود
3 فایل HTML را پیدا کرده و به پانل بکشید. بارگیری فایل شروع می شود. اگر از چارچوب تعبیه شده استفاده می کنید ، پوشه "htdocs" (یا پوشه پیش فرض محل ذخیره فایل های HTML) را پیدا کرده و روی "بارگذاری" کلیک کنید. لیستی از گزینه ها باز می شود - از میانبر استفاده نکنید! با این کار فایل LNK Mirror که نیازی به آن ندارید بارگیری می شود.
 4 منتظر بمانید تا فایل به طور کامل بارگیری شود. حال ، اگر صفحه ای را که به طور پیش فرض نمایش داده می شود حذف کرده اید ، برای مشاهده فایل HTML خود به وب سایت خود بروید. اگر لیستی از فایل ها باز شد ، روی فایل .html کلیک کنید تا آن را مشاهده کنید.
4 منتظر بمانید تا فایل به طور کامل بارگیری شود. حال ، اگر صفحه ای را که به طور پیش فرض نمایش داده می شود حذف کرده اید ، برای مشاهده فایل HTML خود به وب سایت خود بروید. اگر لیستی از فایل ها باز شد ، روی فایل .html کلیک کنید تا آن را مشاهده کنید.
نکات
- برای بهبود عملکرد ، از یک مرورگر وب خوب (نه Internet Explorer 7) استفاده کنید.