محتوا
در حالی که ایجاد صفحه HTML در ورد کاملاً امکان پذیر است ، در صورتی که قصد استفاده از صفحه را در هر محیط حرفه ای یا اصلی دارید ، در بیشتر موارد توصیه نمی شود. ساختن وب سایت شخصی شما با Word مانند ساختن خانه شخصی شما از بلوک های LEGO است: اگر تجربه دیگری ندارید ، می توانید این کار را انجام دهید ، اما استفاده از ابزارهای مناسب یا یک متخصص حرفه ای نتایج بی اندازه ای بهتری خواهد داشت.
Word برای ایجاد اسناد کاغذی طراحی شده است که اندازه صفحه ، فونت و طرح آنها ثابت است ، در حالی که اندازه صفحه ، فونت و تایپوگرافی در دسترس هر کسی که وب سایت را مشاهده می کند می تواند تفاوت قابل توجهی با شما داشته باشد. با توجه به این واقعیت که Word به طور خاص برای قالب بندی یک سند ثابت طراحی شده است ، کد صفحه وب ایجاد شده به سبک کاغذی غیر استاندارد بارگذاری می شود ، که ممکن است در مرورگرهای دیگر به غیر از Internet Explorer ، یک برنامه اختصاصی ظاهر نشود. مایکروسافت.
مراحل
 1 Word را بارگیری کنید.
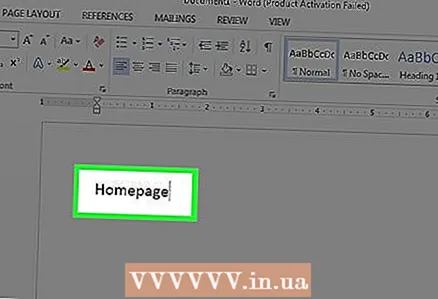
1 Word را بارگیری کنید. 2 در صفحه اصلی چاپ کنید.
2 در صفحه اصلی چاپ کنید. 3 روی فایل> ذخیره به عنوان صفحه وب کلیک کنید. در Office 2007 ، روی دکمه Office> Save As> Other Formats کلیک کنید.
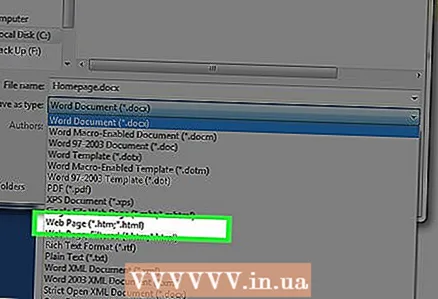
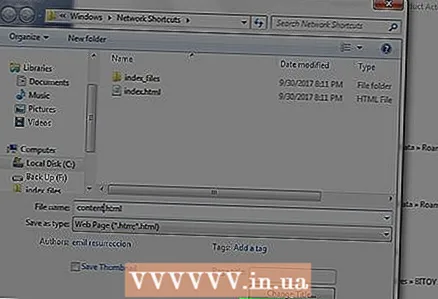
3 روی فایل> ذخیره به عنوان صفحه وب کلیک کنید. در Office 2007 ، روی دکمه Office> Save As> Other Formats کلیک کنید.  4 صفحه خود را به صورت index.html ذخیره کنید. برای Office 2007 ، نوع فایل را در منوی Save as type به Web Page تغییر دهید.
4 صفحه خود را به صورت index.html ذخیره کنید. برای Office 2007 ، نوع فایل را در منوی Save as type به Web Page تغییر دهید.  5 اکنون خواهید دید که صفحه مانند یک سند معمولی Word به نظر نمی رسد - شما اکنون در حالت کلی هستید.
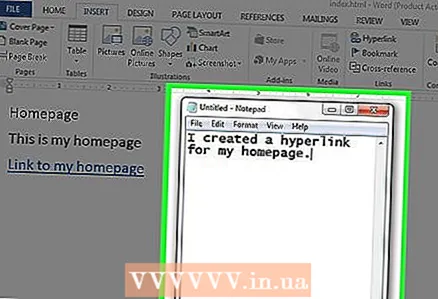
5 اکنون خواهید دید که صفحه مانند یک سند معمولی Word به نظر نمی رسد - شما اکنون در حالت کلی هستید. 6 اضافه کردن چند متن اضافی ؛ سعی کنید ، برای مثال ، "این صفحه اصلی من است" را وارد کنید.
6 اضافه کردن چند متن اضافی ؛ سعی کنید ، برای مثال ، "این صفحه اصلی من است" را وارد کنید. 7 کارهای خود را اغلب ذخیره کنید (فقط روی نماد ذخیره کلیک کنید - Word سند را به عنوان یک صفحه وب به خاطر می آورد).
7 کارهای خود را اغلب ذخیره کنید (فقط روی نماد ذخیره کلیک کنید - Word سند را به عنوان یک صفحه وب به خاطر می آورد). 8 هنگام ایجاد صفحات دیگر نیز همین کار را انجام دهید (در ادامه نحوه ایجاد یک پیوند را بخوانید).
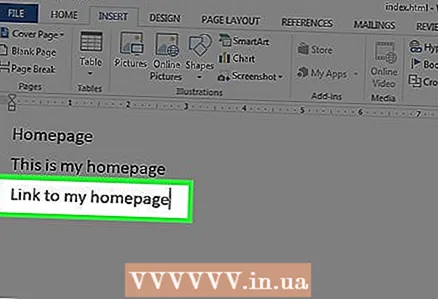
8 هنگام ایجاد صفحات دیگر نیز همین کار را انجام دهید (در ادامه نحوه ایجاد یک پیوند را بخوانید). 9 "پیوند به صفحه اصلی" را در زیر متن وارد کنید.
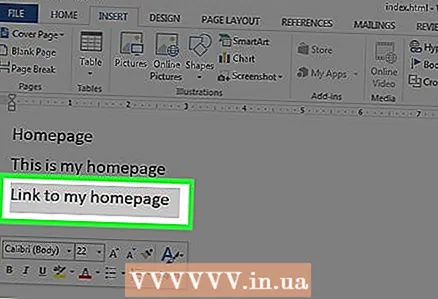
9 "پیوند به صفحه اصلی" را در زیر متن وارد کنید. 10 متن را انتخاب کنید.
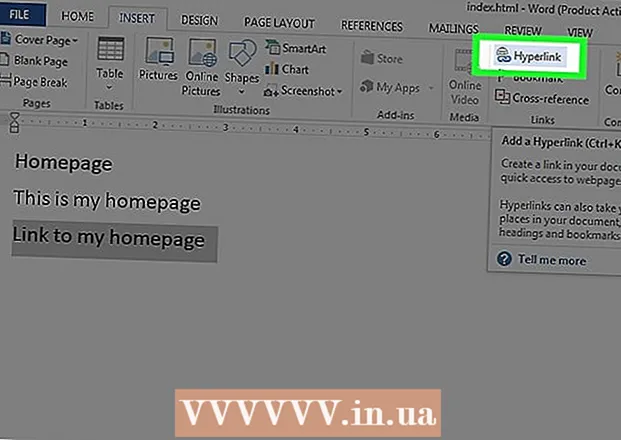
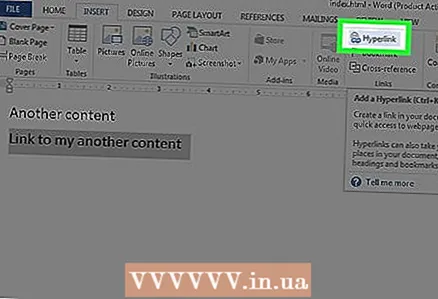
10 متن را انتخاب کنید. 11روی Insert> Hyperlink (برای همه نسخه ها) کلیک کنید
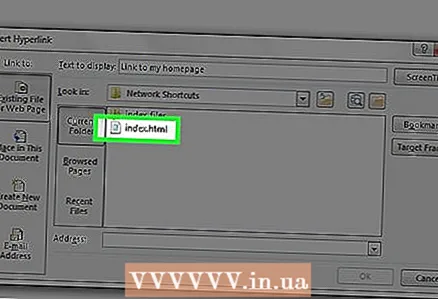
11روی Insert> Hyperlink (برای همه نسخه ها) کلیک کنید  12 به دنبال فایل index.html باشید.
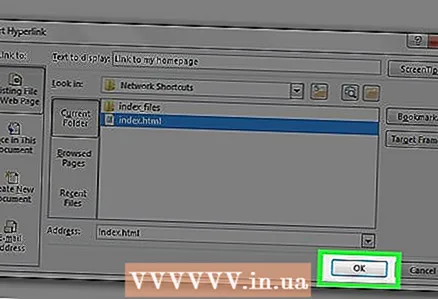
12 به دنبال فایل index.html باشید. 13 پس از پیدا کردن فایل ، آن را انتخاب کرده و روی دکمه "OK" کلیک کنید.
13 پس از پیدا کردن فایل ، آن را انتخاب کرده و روی دکمه "OK" کلیک کنید. 14 توجه داشته باشید که شما به تازگی یک پیوند ایجاد کرده اید. این بدان معناست که در مرورگر خود می توانید بر روی پیوند مربوطه کلیک کرده و به صفحه دیگری در سایت خود بروید.
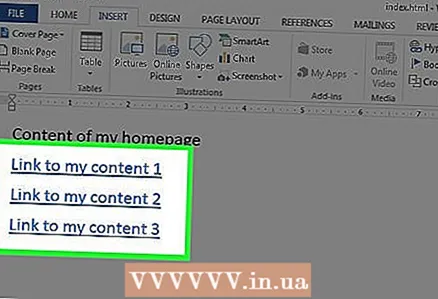
14 توجه داشته باشید که شما به تازگی یک پیوند ایجاد کرده اید. این بدان معناست که در مرورگر خود می توانید بر روی پیوند مربوطه کلیک کرده و به صفحه دیگری در سایت خود بروید.  15 می توانید یک پیوند به سایت دیگری اضافه کنید - در کادر محاوره ای Insert Hyperlink ، آدرس صفحه وب را در کادر متن آدرس وارد کنید.
15 می توانید یک پیوند به سایت دیگری اضافه کنید - در کادر محاوره ای Insert Hyperlink ، آدرس صفحه وب را در کادر متن آدرس وارد کنید. 16 این کار را ادامه دهید تا سایت شما آماده شود!
16 این کار را ادامه دهید تا سایت شما آماده شود! 17 خوب کار کردی. با این حال ، آنچه را که در مقدمه این مقاله گفته شد ، در نظر داشته باشید.
17 خوب کار کردی. با این حال ، آنچه را که در مقدمه این مقاله گفته شد ، در نظر داشته باشید.
نکات
- با انواع عکس ها ، پیوندها و اطلاعات سایت خود را جذاب کنید.
- نام صفحات (به استثنای صفحه اصلی) را بگذارید تا به راحتی به خاطر سپرده شود.
- HTML را بیاموزید.
- میزبانی دریافت کنید. تا زمانی که سایت شما در اینترنت ظاهر نشود ، هیچ کس نمی تواند آن را ببیند. سایت های میزبانی رایگان (این منابع واقعا ساده هستند) و همچنین خدمات پولی حرفه ای وجود دارد.
- برخی از وب سایت های ساده را که با آنچه شما در تلاش هستید مطابقت دهید ، به صورت آنلاین نگاه کنید. اگرچه نمی توانید یک سایت پویا مانند WikiHow یا MSN.com در Word یا Publisher ایجاد کنید - تنظیمات بسیار پیشرفته ای مورد نیاز است (PHP ، Client -Site Includes ، ASP.NET و بسیاری دیگر).
- ایجاد یک سایت در ناشر که دارای صفحات وب مخصوص طراح است بسیار ساده تر است.
هشدارها
- اگر قصد دارید سایت خود را در اینترنت میزبانی کنید ، مراقب باشید که اطلاعات شخصی را که قصد افشای آنها را ندارید در اطلاعات سند قرار ندهید.
- همانطور که در عنوان این مقاله ذکر شد ، تولید HTML با هر محصول مایکروسافت آفیس به غیر از Expression Web ، در بیشتر موارد ، ایده بدی است. این واقعیت که برنامه می تواند فایل را به عنوان HTML ذخیره کند ، آن را به یک نرم افزار طراحی وب تبدیل نمی کند.
چه چیزی نیاز دارید
- کامپیوتر
- Microsoft Office Word (همه نسخه ها)